مقدمة
مرحبًا بكم في هذا المقال الشامل الذي سيتناول كيفية تفعيل خاصية استكشاف أخطاء ووردبريس Debug Mode. سنقدم لكم مفهوم هذه الخاصية وأهميتها في ووردبريس، بالإضافة إلى الخطوات اللازمة لتفعيلها وكيفية استخدامها لاستكشاف الأخطاء في الموقع الخاص بكم. سنقدم أيضًا نصائح وإرشادات لتحسين استخدام Debug Mode في ووردبريس، وفي النهاية سنستنتج الأمور الرئيسية ونقدم التوصيات النهائية.
مفهوم خاصية استكشاف أخطاء ووردبريس Debug Mode
قبل أن نتعمق في كيفية تفعيل Debug Mode في ووردبريس، دعونا نتعرف على مفهوم هذه الخاصية. تعد Debug Mode واحدة من الأدوات القوية التي يوفرها ووردبريس لمساعدتك في تشخيص وإصلاح الأخطاء في موقعك. عند تفعيل هذه الخاصية، يتم تمكين وضع التصحيح وتسجيل الأخطاء في الصفحات، مما يساعدك على تحديد أي مشاكل محتملة تواجهها وتصحيحها بسرعة وسهولة.
أهمية تفعيل Debug Mode لاستكشاف أخطاء ووردبريس
تفعيل Debug Mode في ووردبريس له أهمية كبيرة في تطوير وصيانة موقعك. فهذه الخاصية تساعدك في رصد الأخطاء المحتملة وتتبعها بدقة، مما يسهل عليك حلها وتحسين أداء الموقع بشكل عام. بفضل Debug Mode، يمكنك تحليل الرسائل والأخطاء التي تظهر في صفحاتك والتأكد من أن موقعك يعمل بشكل صحيح وخالٍ من الأخطاء المزعجة.
الخطوات اللازمة لتفعيل Debug Mode في ووردبريس
لتفعيل Debug Mode في ووردبريس، يجب عليك اتباع الخطوات التالية:
- خطوة 1: افتح ملف wp-config.php الخاص بموقعك.
- خطوة 2: ابحث عن السطر الذي يحتوي على الكود التالي:
define('WP_DEBUG', false); - خطوة 3: غير قيمة WP_DEBUG إلى true:
define('WP_DEBUG', true); - خطوة 4: احفظ التغييرات وأعد تحميل موقعك.
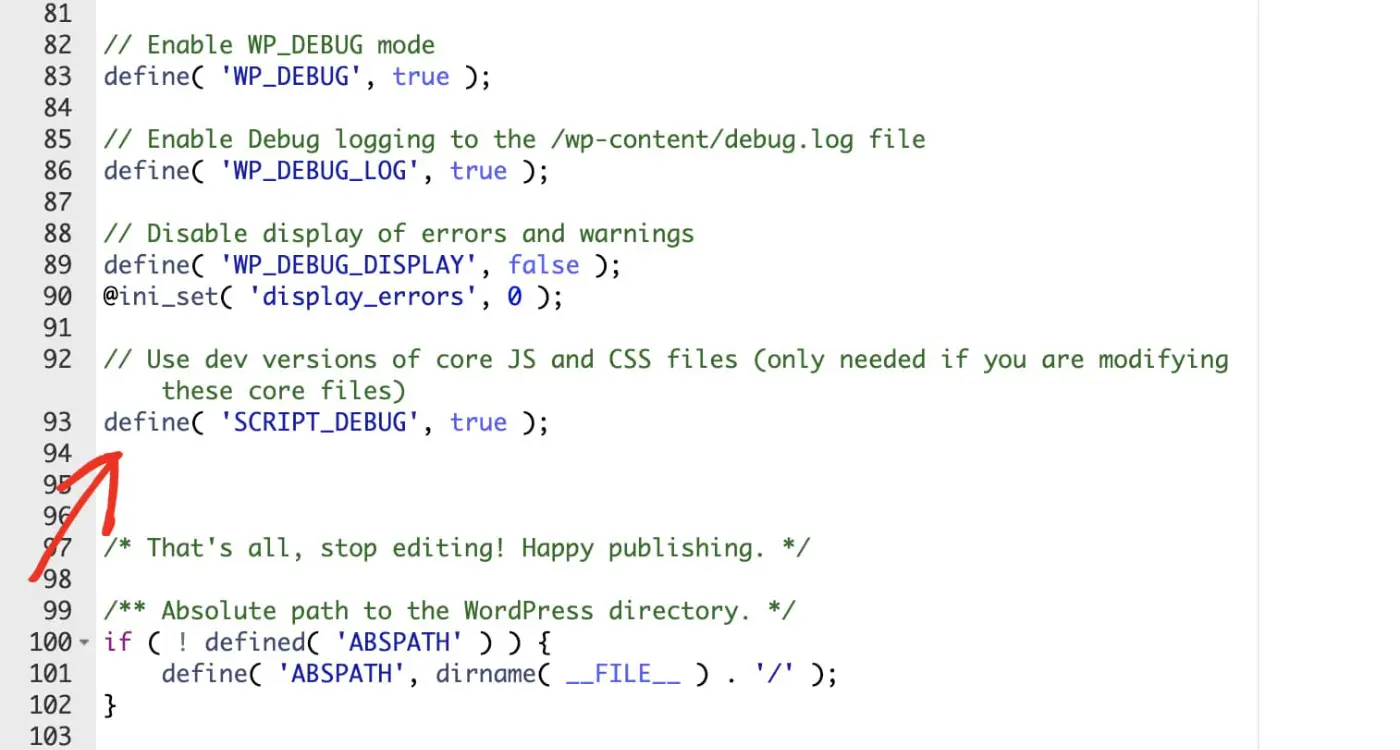
او يمكنك أضافة الكود التالي لتفعيل جميع طرق استكشاف الاخطاء ثم يمكنك تعديله حسب رغبتك// Enable WP_DEBUG modedefine( 'WP_DEBUG', true );// Enable Debug logging to the /wp-content/debug.log filedefine( ‘WP_DEBUG_LOG’, true );// Disable display of errors and warningsdefine( ‘WP_DEBUG_DISPLAY’, true );@ini_set( ‘display_errors’, 0 );// Use dev versions of core JS and CSS files (only needed if you are modifying these core files)define( ‘SCRIPT_DEBUG’, true );
كيفية استخدام Debug Mode لاستكشاف أخطاء ووردبريس
بمجرد تفعيل Debug Mode في ووردبريس، يمكنك الآن استخدامه لاستكشاف الأخطاء في موقعك. هناك عدة طرق يمكنك استخدامها:
- طريقة 1: استخدام سجلات الأخطاء: يمكنك العثور على سجلات الأخطاء في ملف debug.log الذي يتم إنشاؤه في مجلد wp-content/ عند حدوث أخطاء جديدة.
- طريقة 2: استخدام شاشة الأخطاء المباشرة: عند تنشيط Debug Mode، يمكنك رؤية الأخطاء المباشرة على صفحات الموقع بنفسك.
نصائح وإرشادات لتحسين استخدام Debug Mode في ووردبريس
لتحسين استخدام Debug Mode في ووردبريس، هنا بعض النصائح والإرشادات الهامة:
- نصيحة 1: استخدام Debug Mode بحذر: يجب أن تكون حذرًا عند استخدام Debug Mode في بيئة الإنتاج، حيث يمكن أن يؤثر ظهور الأخطاء على تجربة المستخدمين.
- نصيحة 2: قم بتعطيل Debug Mode بعد الاكتمال: بمجرد الانتهاء من استكشاف الأخطاء وإصلاحها، يجب عليك تعطيل Debug Mode لتجنب ظهور الأخطاء في صفحات الموقع العامة.
استنتاجات وتوصيات نهائية للإستكشاف أخطاء ووردبريس
في هذا المقال، تعلمنا كيفية تفعيل خاصية استكشاف أخطاء ووردبريس Debug Mode واستخدامها لتحديد الأخطاء وتصحيحها في موقعك. قمنا أيضًا بتقديم نصائح وإرشادات هامة لتحسين استخدام Debug Mode. نود أن نشدد على أهمية استخدام Debug Mode بحذر في بيئة الإنتاج وتعطيله بعد الاكتمال من استكشاف الأخطاء. باستخدام هذه الخاصية بشكل صحيح، يمكنك تحسين أداء موقعك وتوفير تجربة مستخدم أفضل لزوارك.